Oberseminar Winter 2015/16
| When and where: | Thu 4pm – 6pm, D220 |
| Contact: | Prof. Dr. Frank Steinicke |
Inhalte
Das Oberseminar/Forschungskolloquium richtet sich an die BearbeiterInnen von Abschlussarbeiten, die Mitarbeiter und DoktorandInnen der MCI-Arbeitsgruppe sowie an alle MCI-Interessierte (und solche, die es werden wollen). Es wird in dieser Veranstaltung über aktuelle Projekte, Arbeitsergebnisse und Forschungsfragestellungen berichtet und diskutiert. Vortragende sind Mitglieder der MCI-Arbeitsgruppe, Studierende und externe Gäste. Die im Oberseminar/Forschungskolloquium vorgestellten Themen behandeln die Arbeiten der MCI-Arbeitsgruppe im Besonderen aber auch die Mensch-Computer-Interaktion in ihrer gesamten Breite. Die Veranstaltung bietet für alle an der Mensch-Computer-Interaktion Interessierte einen guten Überblick über die in der MCI-Arbeitsgruppe behandelten Themen und die dabei eingesetzten Methoden.
Vorgehen
Die Vortragsthemen werden vorab mit kurzer Inhaltsangabe im Web und über die MCI-News-Mailingliste bekannt gegeben. Spätestens eine Woche vor dem Vortragstermin schickt die/der Referent(in) dazu ein 1/2-seitiges Abstract und eine kurze Vita an Frank Steinicke (steinicke@informatik(steinicke"AT"informatik.uni-hamburg.de)...) und Michael Borchers (borchers@informatik(steinicke"AT"informatik.uni-hamburg.de)...).
Vorlagen
Die Verwendung der Keynote- oder Powertpoint-Vorlagen ist verbindlich. Falls Sie ein LaTeX-Template verwenden möchten, erstellen Sie zu zunächst eines, welches dem CI der o.g. Vorlagen folgt.
QualifizierungsarbeiterInnen-Hinweis
Für die aktuellen MCI-Bachelor-, Master- und -DiplomarbeiterInnen ist der Besuch der Veranstaltung obligatorisch.
Termine:
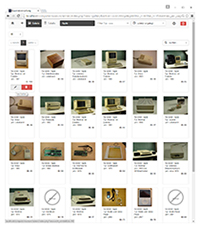
- 28.01.2016: Arno Schulz - Benutzerzentrierte Entwicklung eines web-basierten Datenbank-Backends zur Verwaltung von Exponaten
 Diese Arbeit beschäftigt sich mit der Erstellung einer benutzerzentrierten Backendoberfläche für das am Fachbereich befindliche Computermuseum in Haus C. In dem Museum befinden sich ungefähr 700 Exponate, deren Daten in eine zentrale Datenbank gespeichert werden sollen. Auf der einen Seite können die Daten zu Inventurzwecken verwendet werden und eine Übersicht für die nachfolgende Museumsleitung geschaffen werden. Auf der anderen Seite können die Exponate mit zusätzlichen, geschichtlichen Informationen angereichert werden. Diese Informationen sollen in Zukunft, im Rahmen eines anderen Projekts, mit Hilfe eines Frontends auf dem mobilen Endgerät eines Museumsbesuchers angezeigt werden können, sobald dieser einen QR-Code fotografiert oder eine entsprechende ID eingibt. Für die Entwicklung des Backends wurden die Anforderungen an die Datenbank analysiert und anhand dessen die Formularfelder für die Dateneingabe erstellt. Darüber hinaus ist es in der Backenoberfläche möglich, sich eine Übersicht aller Exponate durch eine Thumbnail-Galerie oder Tabellenansicht anzeigen zu lassen. Der Nutzer kann zusätzlich gezielt nach verschiedenen Kriterien Filtern, Suchen und Sortieren, um möglichst schnell und flexibel Daten finden, anpassen und verändern zu können. Die Arbeit wurde web-basiert mit HTML, CSS, JavaScript und serverseitig mit PHP und MySQL realisiert. Die Oberfläche verwendet bekannte und etablierte Interfacedesign- Muster und ermöglicht eine einfache, zielorientierte Benutzung. Die verwendeten Bilder wurden von Professor H. Oberquelle mit einer Kamera erstellt und zur Verfügung gestellt.
Diese Arbeit beschäftigt sich mit der Erstellung einer benutzerzentrierten Backendoberfläche für das am Fachbereich befindliche Computermuseum in Haus C. In dem Museum befinden sich ungefähr 700 Exponate, deren Daten in eine zentrale Datenbank gespeichert werden sollen. Auf der einen Seite können die Daten zu Inventurzwecken verwendet werden und eine Übersicht für die nachfolgende Museumsleitung geschaffen werden. Auf der anderen Seite können die Exponate mit zusätzlichen, geschichtlichen Informationen angereichert werden. Diese Informationen sollen in Zukunft, im Rahmen eines anderen Projekts, mit Hilfe eines Frontends auf dem mobilen Endgerät eines Museumsbesuchers angezeigt werden können, sobald dieser einen QR-Code fotografiert oder eine entsprechende ID eingibt. Für die Entwicklung des Backends wurden die Anforderungen an die Datenbank analysiert und anhand dessen die Formularfelder für die Dateneingabe erstellt. Darüber hinaus ist es in der Backenoberfläche möglich, sich eine Übersicht aller Exponate durch eine Thumbnail-Galerie oder Tabellenansicht anzeigen zu lassen. Der Nutzer kann zusätzlich gezielt nach verschiedenen Kriterien Filtern, Suchen und Sortieren, um möglichst schnell und flexibel Daten finden, anpassen und verändern zu können. Die Arbeit wurde web-basiert mit HTML, CSS, JavaScript und serverseitig mit PHP und MySQL realisiert. Die Oberfläche verwendet bekannte und etablierte Interfacedesign- Muster und ermöglicht eine einfache, zielorientierte Benutzung. Die verwendeten Bilder wurden von Professor H. Oberquelle mit einer Kamera erstellt und zur Verfügung gestellt.
Julia Förster (B.Sc. MCI) - Entwicklung einer Wizard-basierten Immobilien-Webseite 14 % der Deutschen ziehen jedes Jahr um. Daher liegt es nahe, dass auch viele Deutsche bereits einmal eine Immobilienwebseite genutzt haben oder dieses noch tun werden. Daher sollten diese Immobilienwebseiten gut auf die Ansprüche der Nutzer zugeschnitten sein.
14 % der Deutschen ziehen jedes Jahr um. Daher liegt es nahe, dass auch viele Deutsche bereits einmal eine Immobilienwebseite genutzt haben oder dieses noch tun werden. Daher sollten diese Immobilienwebseiten gut auf die Ansprüche der Nutzer zugeschnitten sein.
Diese Arbeit beschäftigt sich mit der Frage, ob die Bedürfnisbefriedigung in bereits bestehenden Webseiten ausreichend umgesetzt ist. Dazu wurde eine Analyse durchgeführt mit dem Ziel, ein neues, nutzerorentiertes Design für eine Immobilienwebseite zu entwerfen. Hierbei standen insbesondere die Bedürfnisse der Anwender und die User Experience bei der Nutzung im Vordergrund.
Um dies umzusetzen, wurde zunächst eine qualitative Studie mit n=40 Probanden durchgeführt, bei der erste Erkenntnisse über die Nutzung von Immobilienseiten herausgefunden wurden. Es folgte eine qualitative Experten-Analyse der drei größten deutschen Immobilienwebseiten. Hier wurde zum einen eine Heuristische Analyse und
zum anderen ein Cognitive Walkthrough durchgeführt. Mit Hilfe der Erkenntnisse aus diesen Analysen wurde ein neuer Prototyp für eine Immobilienseite entworfen, der anschließend in einem qualitativen Usability-Test mit n=12 Probanden getestet wurde. Zusätzlich wurden in den Interviews quantitative Fragebögen zur Usabilty der
bestehenden Webseiten und des Prototyps ausgefüllt.
Mit Hilfe der gefundenen Erkenntnisse erfolgte anschließend eine Bewertung des Neuentwurfs mit anschließender Weiterentwicklung. So steht am Ende ein Prototyp einer Immobilienseite mit einem neuen Konzept, welches sowohl eine gute Pragmatische Qualität als auch eine gute Hedonische Qualität vorweisen kann und auf die Bedürfnisse der Nutzer ideal eingeht. - 21.01.2016: Alexander Schwarz (B.Sc. Inf) - Evaluation und Implementation einer auf Android basierenden Lösung für ortsabhängige Dienste unter Verwendung von iBeacons
Während die Lokalisierung von Smartphones außerhalb geschlossener Gebäude durch das Global Positioning System, kurz GPS, bis auf wenige Meter präzise gelingt, ist eine Erfassung gerade innerhalb von Gebäuden immer noch fehleranfällig. Eine Methode, den Standort des Smartphones zu identifizieren, wenn GPS nicht zur Verfügung steht, ist die Ortung über den Standard Bluetooth 4. Durch die geringe Reichweite ist der Standard ideal, da so der Standort des Senders ausreicht, um auf den Aufenthaltsort des Nutzers zu schließen. Durch die geringe Leistungsaufnahme kann der Standard in sehr kleinen Sendern umgesetzt werden. Hier reicht beispielsweise bereits eine herkömmliche Batterieknopfzelle aus, um die Sender über mehrere Monate lang mit Strom zu versorgen.
Durch die Vorstellung des sogenannten iBeacon-Standards der Fa. Apple und die native Einflechtung in sein Betriebssystem iOS ist der auf Bluetooth 4.0 aufbauende Standard für Entwickler von iOS-Applikationen sehr interessant und einfach umzusetzen. Für Android gibt es allerdings keine offizielle Lösung.
Der Vortrag befasst sich daher mit der Präsentation der Ergebnisse einer auf Android-Smartphones laufenden Lösung im Kontext eines Rauminformationssystems. So kann die Applikation Informationen über die auf einem Webserver hinterlegten Rauminformationen zugreifen, und mit diesen interagieren. - 07.01.2016: Dr. Dennis Wiebusch (HCI, Universität Würzburg) - Reusability for Intelligent Realtime Interactive Systems
 Software Frameworks zur Entwicklung Echtzeit-interaktiver Systeme (engl. Realtime Interactive Systems, RIS), z.B. mit Anwendungen in der Virtual, Augmented und Mixed Reality (VR, AR und MR) sowie in Computerspielen, integrieren vielfältige Funktionalitäten durch die Kopplung verschiedener Softwaremodule. Eine einheitliche Methodik einer Kopplung in diesen Systemen besteht dabei nicht, stattdessen existieren mannigfaltige individuelle Lösungen.
Software Frameworks zur Entwicklung Echtzeit-interaktiver Systeme (engl. Realtime Interactive Systems, RIS), z.B. mit Anwendungen in der Virtual, Augmented und Mixed Reality (VR, AR und MR) sowie in Computerspielen, integrieren vielfältige Funktionalitäten durch die Kopplung verschiedener Softwaremodule. Eine einheitliche Methodik einer Kopplung in diesen Systemen besteht dabei nicht, stattdessen existieren mannigfaltige individuelle Lösungen.
Als Resultat sinken wichtige Softwarequalitätsfaktoren wie Wartbarkeit, Wiederverwendbarkeit und Anpassbarkeit.
Viele moderne Systeme setzen zusätzlich unterschiedliche Methoden der Künstlichen Intelligenz (KI) ein, um so intelligente virtuelle Umgebungen zu generieren. Diese KI-Methoden verschärfen in solchen Intelligenten Echtzeit-interaktiven Systemen (engl. Intelligent Realtime Interactive Systems, IRIS) das eingangs genannte Kopplungsproblem signifikant durch ihre spezialisierten Datenstrukturen und häufig asynchronen Prozessflüssen bei gleichzeitig hohen Konsistenzanforderungen bzgl. inhaltlich assoziierter, aber funktional entkoppelter Datenrepräsentationen in anderen Modulen.Die präsentierte Arbeit beschreibt einen Lösungsansatz für das Entkopplungsproblem mittels Abstraktion maßgeblicher Softwarearchitekturelemente basierend auf einer erweiterbaren semantischen Wissensrepräsentationsschicht. Diese semantische Abstraktionsschicht erlaubt die Entkopplung benötigter Module, ermöglicht eine automatische Überprüfung von Schnittstellenkompatibiltät und Konsistenz und stellt darüber hinaus eine generische Schnittstelle zu symbolischen KI-Methoden bereit.
-
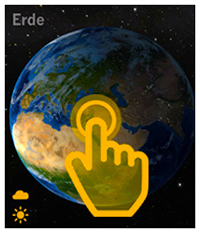
17.12.2015: Jenny Gabel (B.Sc. MCI) – Touch Planet: Benutzerzentrierte Entwicklung für großflächige Multi-Touch Schnittstellen
 Touch Planet ist eine Anwendung für großflächige Multi-Touch-Displays und wurde in einer Projektarbeit für das Planetarium Hamburg entwickelt. Die Anwendung soll als interaktives Exponat eine Alternative zu passiven Infoscreens bieten und die Besucher des Planetariums aktiv einbinden. Dabei können sich Nutzer mit Hilfe von Touchgesten durch ein 3D-Modell des Sonnensystems navigieren, um dieses spielerisch zu erkunden und sich multimediale Inhalte wie kurze Infotexte, Bilder und Videos anzusehen. Über Touchgesten wie zum Beispiel Drag, Pinch, Spread und Rotate können Interaktionen wie Verschieben, Zoomen und Rotieren an Elementen in der Anwendung durchgeführt werden.
Touch Planet ist eine Anwendung für großflächige Multi-Touch-Displays und wurde in einer Projektarbeit für das Planetarium Hamburg entwickelt. Die Anwendung soll als interaktives Exponat eine Alternative zu passiven Infoscreens bieten und die Besucher des Planetariums aktiv einbinden. Dabei können sich Nutzer mit Hilfe von Touchgesten durch ein 3D-Modell des Sonnensystems navigieren, um dieses spielerisch zu erkunden und sich multimediale Inhalte wie kurze Infotexte, Bilder und Videos anzusehen. Über Touchgesten wie zum Beispiel Drag, Pinch, Spread und Rotate können Interaktionen wie Verschieben, Zoomen und Rotieren an Elementen in der Anwendung durchgeführt werden.Die Anwendung wurde im Rahmen dieser Bachelorarbeit unter Berücksichtigung von benutzerzentrierten Aspekten überarbeitet und iterativ weiterentwickelt. Schwerpunkte lagen dabei auf der Implementation und Optimierung von Multitouch-Interaktionen und dem visuellen Redesign des Interfaces. Außerdem wurde die Anwendung um zusätzliche Inhalte erweitert. Inhaltliche und visuelle Änderungen wurden dabei sowohl nach Vorgabe des Planetariums als auch auf Grundlage von Evaluationsergebnissen umgesetzt.
Im Vortrag werden die Anwendung, die verwendeten Multitouch-Gesten sowie die einzelnen Iterationsschritte während der Weiterentwicklung kurz vorgestellt. Anschließend wird näher auf die durchgeführte Usability Studie eingegangen. Aufbau und Ablauf der Studie werden erläutert und die Studienergebnisse präsentiert.
Dave Stüve (B.Sc. Inf) - Fitts' Law Studie zu 2D-Head-up-Displays Die rasante Entwicklung der Informationstechnik eröffnet nicht nur neue Möglichkeiten, sondern stellt uns auch vor eine ganz besondere Herausforderung. Wir können Informationen aus einer stetig wachsenden Anzahl an Quellen sammeln, sie effektiver aufbereiten, nutzbringender bündeln und schließlich oft auch in Echtzeit übertragen. Allerdings wird das wachsende Datenaufkommen zukünftig neue Konzepte und Technologien erfordern, um den Menschen bei dessen Bewältigung zu unterstützen. Eine dieser Technologien ist Augmented Reality: Zusammen mit einem Head-up-Display erfährt der Nutzer eine durch computergenerierte Elemente ergänzte Sicht der Realität, die ihm umgebungsspezifische oder aufgabenrelevante Informationen vermitteln kann. Es stellt sich die Frage, welche Vor- und Nachteile sich aus der Nutzung eines Head-up-Displays anstelle eines konventionellen Desktop-Bildschirms ergeben. Zu diesem Zweck wurde im Rahmen der Bachelorarbeit eine kleine Benutzerstudie durchgeführt, die beide Ausgabegeräte in einer Fitts' Law Task gegenüberstellt.
Die rasante Entwicklung der Informationstechnik eröffnet nicht nur neue Möglichkeiten, sondern stellt uns auch vor eine ganz besondere Herausforderung. Wir können Informationen aus einer stetig wachsenden Anzahl an Quellen sammeln, sie effektiver aufbereiten, nutzbringender bündeln und schließlich oft auch in Echtzeit übertragen. Allerdings wird das wachsende Datenaufkommen zukünftig neue Konzepte und Technologien erfordern, um den Menschen bei dessen Bewältigung zu unterstützen. Eine dieser Technologien ist Augmented Reality: Zusammen mit einem Head-up-Display erfährt der Nutzer eine durch computergenerierte Elemente ergänzte Sicht der Realität, die ihm umgebungsspezifische oder aufgabenrelevante Informationen vermitteln kann. Es stellt sich die Frage, welche Vor- und Nachteile sich aus der Nutzung eines Head-up-Displays anstelle eines konventionellen Desktop-Bildschirms ergeben. Zu diesem Zweck wurde im Rahmen der Bachelorarbeit eine kleine Benutzerstudie durchgeführt, die beide Ausgabegeräte in einer Fitts' Law Task gegenüberstellt.Nach einer Einführung in Augmented Reality, Head-up-Displays sowie Fitts' Law befasst sich der Vortrag mit der Benutzerstudie. Hierbei wird sowohl auf die Vorbereitung als auch auf die Durchführung und Auswertung eingegangen. Im Anschluss an eine Diskussion der vorgestellten Ergebnisse folgt ein kurzer Ausblick.
Jeremias Hartz (B.Sc. Wirtschaftsinformatik) - Entwicklung eines benutzerfreundlichen Personalantrags im Universitätsklinikum Hamburg-Eppendorf
 In großen Unternehmen sind technologische Änderungen z.B. aufgrund von alternder IT-Infrastruktur und fehlendem Konsens oft schwierig umzusetzen. Trotz solcher Einschränkungen kann man auch mit einfachen Mitteln und Designprinzipien Prozesse in solchen Unternehmen verbessern. In dieser Arbeit wird hierfür ein neuer Personalantrag am Universitätsklinikum Hamburg-Eppendorf entwickelt. Er basiert auf zwei unterschiedlichen Vorgängerversionen, die ohne Beachtung von Usability-Regeln und Fokus auf die Benutzer entworfen worden sind. Die Hypothese ist, dass ein neuer, durchdachter Personalantrag nicht nur den Prozess durch Vereinfachung verschnellern, sondern auch die Haltung der User dazu verbessern könne. Um dies erreichen zu können wurden iterativ Schwachstellen der Antragsformulare und die beteiligten Personen analysiert, Anforderungen erhoben und Prototypen zum Testen entwickelt. Bei der Implementierung des Antrags wurden Prinzipien moderner Bedieneroberflächengestaltung angewendet, auf welche auch näher eingegangen wird. Die Evaluation der vorherigen Schwachstellen zeigte, dass es nicht reichen würde einen neuen Antrag zu entwickeln, da dies nicht nachhaltig wäre. Als Lösung wurde parallel ein Modell des Formulars entworfen, welches seine Funktionen dokumentiert und somit den Prozess von dem Formular trennt und vorher identifizierte Probleme beseitigen kann. Das Resultat ist ein neues Formular und ein Konzept, welches sich auf die Benutzerfreundlichkeit für alle Beteiligten konzentriert.
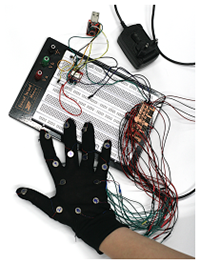
In großen Unternehmen sind technologische Änderungen z.B. aufgrund von alternder IT-Infrastruktur und fehlendem Konsens oft schwierig umzusetzen. Trotz solcher Einschränkungen kann man auch mit einfachen Mitteln und Designprinzipien Prozesse in solchen Unternehmen verbessern. In dieser Arbeit wird hierfür ein neuer Personalantrag am Universitätsklinikum Hamburg-Eppendorf entwickelt. Er basiert auf zwei unterschiedlichen Vorgängerversionen, die ohne Beachtung von Usability-Regeln und Fokus auf die Benutzer entworfen worden sind. Die Hypothese ist, dass ein neuer, durchdachter Personalantrag nicht nur den Prozess durch Vereinfachung verschnellern, sondern auch die Haltung der User dazu verbessern könne. Um dies erreichen zu können wurden iterativ Schwachstellen der Antragsformulare und die beteiligten Personen analysiert, Anforderungen erhoben und Prototypen zum Testen entwickelt. Bei der Implementierung des Antrags wurden Prinzipien moderner Bedieneroberflächengestaltung angewendet, auf welche auch näher eingegangen wird. Die Evaluation der vorherigen Schwachstellen zeigte, dass es nicht reichen würde einen neuen Antrag zu entwickeln, da dies nicht nachhaltig wäre. Als Lösung wurde parallel ein Modell des Formulars entworfen, welches seine Funktionen dokumentiert und somit den Prozess von dem Formular trennt und vorher identifizierte Probleme beseitigen kann. Das Resultat ist ein neues Formular und ein Konzept, welches sich auf die Benutzerfreundlichkeit für alle Beteiligten konzentriert. - 10.12.2015: Michaela Feist, Nadine Laage, Mariam Salloum and Jann Phillipp Freiwald - Reproducing a Perceptual Illusion in VR using Haptic Technology
 Nowadays virtual reality is commonly restricted to visual and acoustic feedback. The Oculus Rift as a head mounted display (HMD) introduced a whole new chapter in gaming and interactive applications but so far it is limited to the visual system and other perceptions like touch are yet to come. Going beyond common VR applications, some research has been done in the field of perceptual illusions based on systematically oriented errors in the perception of visual content, manipulating geometry and inducing visual illusions that are seen by almost all people as impossible objects or scenes. Again, most of these illusions has been reproduced in VR using HMDs or 3D-enabled displays but only few studies have taken into account the sense of touch. As an interesting motivation, perceptual illusions involving haptic technology can manipulate the perceived body ownership and body awareness, offering an interesting way to create new interaction techniques and VR experiences. This project is about the reproduction of an illusion called "The Long Arm Illusion" which involves the senses of sight and touch. For this purpose, a 3D virtual environment (using Oculus and Leap Motion technologies) and a haptic device based on vibro-tactile feedback were built and the presentation will expose details related to the human tactile organs involved, the illusion's procedure, the process to create the hardware and the software as well as the further experiment for evaluation.
Nowadays virtual reality is commonly restricted to visual and acoustic feedback. The Oculus Rift as a head mounted display (HMD) introduced a whole new chapter in gaming and interactive applications but so far it is limited to the visual system and other perceptions like touch are yet to come. Going beyond common VR applications, some research has been done in the field of perceptual illusions based on systematically oriented errors in the perception of visual content, manipulating geometry and inducing visual illusions that are seen by almost all people as impossible objects or scenes. Again, most of these illusions has been reproduced in VR using HMDs or 3D-enabled displays but only few studies have taken into account the sense of touch. As an interesting motivation, perceptual illusions involving haptic technology can manipulate the perceived body ownership and body awareness, offering an interesting way to create new interaction techniques and VR experiences. This project is about the reproduction of an illusion called "The Long Arm Illusion" which involves the senses of sight and touch. For this purpose, a 3D virtual environment (using Oculus and Leap Motion technologies) and a haptic device based on vibro-tactile feedback were built and the presentation will expose details related to the human tactile organs involved, the illusion's procedure, the process to create the hardware and the software as well as the further experiment for evaluation. - 05.11.2015: Christian Reichelt (B.Sc. MCI) - Mind-o-scope: Eine interaktive Darstellung für Mindmaps als Zoomable User Interface
 Mindmapping ist eine Methode, um Wissen in einer sich radial ausbreitenden Baumstruktur durch Assoziationen zu strukturieren und zu visualisieren. Sie ist schnell erlernbar und ermöglicht es, Wissen zu verarbeiten und das Ergebnis anderen Menschen verfügbar zu machen. Da digitale Mindmaps keine Begrenzung in ihrer Verzweigung haben, wirken komplexe Strukturen oft demotivierend und überfordernd auf Menschen und behindern einen effizienten Wissensaustausch, statt ihn zu fördern. Im Rahmen dieser Arbeit wurde ein möglicher Lösungsansatz für die Darstellung komplexer Mindmaps entwickelt, der das Potential hat, eine einfache und angenehme Exploration einer Mindmap zu ermöglichen.
Mindmapping ist eine Methode, um Wissen in einer sich radial ausbreitenden Baumstruktur durch Assoziationen zu strukturieren und zu visualisieren. Sie ist schnell erlernbar und ermöglicht es, Wissen zu verarbeiten und das Ergebnis anderen Menschen verfügbar zu machen. Da digitale Mindmaps keine Begrenzung in ihrer Verzweigung haben, wirken komplexe Strukturen oft demotivierend und überfordernd auf Menschen und behindern einen effizienten Wissensaustausch, statt ihn zu fördern. Im Rahmen dieser Arbeit wurde ein möglicher Lösungsansatz für die Darstellung komplexer Mindmaps entwickelt, der das Potential hat, eine einfache und angenehme Exploration einer Mindmap zu ermöglichen.
Um bestehende Probleme und Bedürfnisse bei komplexen digitalen Mindmaps zu erfahren, wurde zuerst eine qualitative Vorstudie durchgeführt. Aus dieser konnten Anforderungen für eine alternative Darstellung geschlussfolgert werden. Das Ergebnis der Arbeit ist eine interaktive Darstellung in Form eines verschachtelten Euler-Diagramms. Durch einfaches Klicken kann der Nutzer die Darstellung explorieren. Eine abschließende Evaluation stellte heraus, dass die Interaktion mit dieser Darstellungsweise als einfach zu erlernen und zu verstehen bewertet wurde. Außerdem wurde diese Darstellung als ansprechend und nützlich wahrgenommen, wodurch sie als eine mögliche Alternative zur bisherigen Mindmap-Darstellung zum Lesen von Mindmaps angesehen werden kann.
Der Schwerpunkt des Vortrags wird auf der Konzeption der Darstellung liegen. Dafür werden zunächst die Ergebnisse der Vorstudie und die daraus resultierten Schlüsse und konzeptionellen Entscheidungen vorgestellt. Darüber hinaus wird auf notwendige Algorithmen und kurz auf die abschließende Evaluation eingegangen. - 29.10.2015: Bernd Stöckl (M.Sc. Inf) -Influence of Adaptive Automation based on Workload Analysis on Performance in Control Room Settings
 For decades computers were developed to become faster and be able to handle an incredible amount of data which exceeded the human capabilities long ago. Thus, processes that were prior handled by a human operator are now taken over by an automation. This had many advantages for the operators as more work could be done in less time, more efficiently and 24/7. This is especially helpful in the control room context. Here most of the processes are standardized and could be automated thus the human doesn’t have to interfere often. Therewith the human part in a system diminished to an observer. Exceptions are when an incident occurs and the human needs to take back control. Problem might now be that the human is out-of-the-loop and cannot act adequately. This can lead to severe situations if the control room monitors safety critical systems, e.g. power plants or air traffic. A discussed solution to preserve the advantages of automation but still keep the human always in a vigilant state is adaptive automation. Thereby the system observes the human’s state and invokes the automation accordingly. There are different concepts on what this adaptation should be based on. In this work it is based on workload analysis as the mental workload is directly linked to how well a human can process information. To test this approach a study was conducted. The scenario for the study was an airfield surveillance task as the present work was done in the context of the HoliDes-project. To realize this, a multi-task interface was implemented with Qt Creator. As a tool to monitor the operator’s workload in real time a secondary task was chosen. This objective workload measurement should tell when the mental workload exceeds a limit thus an automation, which supported the user’s decision making, needed to be activated. But as this task was an additional activity with no use in a real application another measurement was implemented. This was the Index of Cognitive Activity. Thereby the pupil dilation is measured via an eye tracker and the data is searched by applying wavelet analysis to detect specific features which can be a sign of mental activity. To compare the results two subjective measurements, the questionnaires NASA-TLX and Overall Workload, which have been proven to be reliable, were applied. The concept of adaptive automation, the interface, the measurement techniques and the results will be discussed in this presentation.
For decades computers were developed to become faster and be able to handle an incredible amount of data which exceeded the human capabilities long ago. Thus, processes that were prior handled by a human operator are now taken over by an automation. This had many advantages for the operators as more work could be done in less time, more efficiently and 24/7. This is especially helpful in the control room context. Here most of the processes are standardized and could be automated thus the human doesn’t have to interfere often. Therewith the human part in a system diminished to an observer. Exceptions are when an incident occurs and the human needs to take back control. Problem might now be that the human is out-of-the-loop and cannot act adequately. This can lead to severe situations if the control room monitors safety critical systems, e.g. power plants or air traffic. A discussed solution to preserve the advantages of automation but still keep the human always in a vigilant state is adaptive automation. Thereby the system observes the human’s state and invokes the automation accordingly. There are different concepts on what this adaptation should be based on. In this work it is based on workload analysis as the mental workload is directly linked to how well a human can process information. To test this approach a study was conducted. The scenario for the study was an airfield surveillance task as the present work was done in the context of the HoliDes-project. To realize this, a multi-task interface was implemented with Qt Creator. As a tool to monitor the operator’s workload in real time a secondary task was chosen. This objective workload measurement should tell when the mental workload exceeds a limit thus an automation, which supported the user’s decision making, needed to be activated. But as this task was an additional activity with no use in a real application another measurement was implemented. This was the Index of Cognitive Activity. Thereby the pupil dilation is measured via an eye tracker and the data is searched by applying wavelet analysis to detect specific features which can be a sign of mental activity. To compare the results two subjective measurements, the questionnaires NASA-TLX and Overall Workload, which have been proven to be reliable, were applied. The concept of adaptive automation, the interface, the measurement techniques and the results will be discussed in this presentation.
Maryam Reza (M.Sc. Inf) - Development of Smart- Home interaction concept using a haptic wearable device Smart home technology focuses on improving quality of life by supporting its residents as per their
Smart home technology focuses on improving quality of life by supporting its residents as per their
needs and by making their life more comfortable, secure, and autonomous. The concept of a smart
home utilizes a variety of suitable user interfaces and interaction techniques in order to achieve this
goal. The interaction concepts, based on haptic technologies that promise the feeling without touch
within, try to deliver the required functionalities and services to the inhabitants of a smart home
environment in a natural manner. The main focus of this thesis is an investigation in terms of
interaction beyond haptic wearable device capabilities within the smart home environment. The
ultimate goal of this work is to demonstrate a prototype application, namely a haptic ring device, in
the virtual smart home environment, by which the user can perform a number of tasks like
controlling the light or the radio. This thesis is part of the project '3D Haptic Illusion' being
managed by the HCI team from the Department of Informatics at the University of Hamburg. The
virtual smart home has been developed on the Unity3D framework. The task is performed on an
L-Shaped projection system. - 22.10.2015: Daniel Knittel (M.Sc. MCI) - Entwicklung von Transitionen zwischen immersiven virtuellen Welten System
Omar Janeh (M.Sc. MCI) - Design and Implementation of Interactive Simulator Concerning Warehouse Management Systems Eine immersive virtuelle Welt soll im besten Fall eines tun: Den Nutzer vollständig in dieselbe eintauchen lassen. Die Präsenz in einem Virtual-Environment ist die Eigenschaft, deren Steigerung stets eine hohe Priorität zukommt. Grenzen für diese Eigenschaft werden in erster Linie von der verwendeten Virtual-Environment Technologie - wie etwa dem Oculus-Rift - gesetzt. Aber auch innherhalb dieser grundsätzlichen Grenzen gibt es Mittel und Wege auf die Präsenz, ob subjektiv gefühlt oder etwa durch das Abschätzen von Entfernungen objektiv gemessen, in positiver weise Einfluss zu nehmen. So ergab Forschung auf diesem Gebiet, unter anderem durchgeführt von Prof. Frank Steinicke, dass eben jene Präsenz sich steigern lässt, wenn ein Nutzer nach dem betreten des Virtual-Environments sich zunächst in einem virtuellen Replikat der Umgebung wiederfindet, in der er sich in der realen Welt tatsächlich befindet. Nach Eingewöhnung an die veränderten Rahmenbedingungen des Virtual-Environments in diesem bekannten Umfeld kann dann eine beliebige virtuelle Zielwelt betreten werden, in die die gesteigerte Präsenz mitgenommen werden kann. Die Transition zwischen solchen virtuellen Welten, einer Visualisierung eines in der realen Welt eigentlich unmöglichen Aktes, ist Gegenstand der in diesem Vortrag vorgestellten Masterarbeit. Neben der Vorstellung der verschiedenen Transitionen wird auch auf Grundideen und Herausforderungen bei der Implementierung eingegangen.
Eine immersive virtuelle Welt soll im besten Fall eines tun: Den Nutzer vollständig in dieselbe eintauchen lassen. Die Präsenz in einem Virtual-Environment ist die Eigenschaft, deren Steigerung stets eine hohe Priorität zukommt. Grenzen für diese Eigenschaft werden in erster Linie von der verwendeten Virtual-Environment Technologie - wie etwa dem Oculus-Rift - gesetzt. Aber auch innherhalb dieser grundsätzlichen Grenzen gibt es Mittel und Wege auf die Präsenz, ob subjektiv gefühlt oder etwa durch das Abschätzen von Entfernungen objektiv gemessen, in positiver weise Einfluss zu nehmen. So ergab Forschung auf diesem Gebiet, unter anderem durchgeführt von Prof. Frank Steinicke, dass eben jene Präsenz sich steigern lässt, wenn ein Nutzer nach dem betreten des Virtual-Environments sich zunächst in einem virtuellen Replikat der Umgebung wiederfindet, in der er sich in der realen Welt tatsächlich befindet. Nach Eingewöhnung an die veränderten Rahmenbedingungen des Virtual-Environments in diesem bekannten Umfeld kann dann eine beliebige virtuelle Zielwelt betreten werden, in die die gesteigerte Präsenz mitgenommen werden kann. Die Transition zwischen solchen virtuellen Welten, einer Visualisierung eines in der realen Welt eigentlich unmöglichen Aktes, ist Gegenstand der in diesem Vortrag vorgestellten Masterarbeit. Neben der Vorstellung der verschiedenen Transitionen wird auch auf Grundideen und Herausforderungen bei der Implementierung eingegangen. The objective of this work is to design and implement simulation system to support a new prototype of the Stewart-Gough Platform based Automated Storage/Retrieval System (SGP-AS/RS) as a part of “EffizienzCluster LogistikRuhr” project. This computer simulation is an attempt to model a real-life or experimentation situation on a computer, which generates a numerical model of reality for the purposes of describing complex interaction among components of a system, and the difficulty to perceive the behavior of the systems as a whole with the passing of time. Therefore, the simulation system developed here comes with a very essential of concern to the warehouse management system based (SGP-AS/RS). This thesis involves developing a structured control algorithm to manage and route throughput of the simulation system. The algorithm is programmed and implemented, and included several classes for the different functionalities of controlling (SGP-AS/RS). This algorithm included in simulation system to indicate the performance of (SGP-AS/RS) based storage rack to give optimal throughput. Therefore, visual system and human machine interfaces approaches have been embraced for projecting real (SGP-AS/RS) system into simulated environment with facilitate of computer graphics to illustrate warehouse management system rack and movement of platform (SGP), as well as showing travel time cycle results for both single and dual command cycles. In contrast, database has been designed to hold the information needed by the system. After analyzing various options available, it was felt that designing of the system and structuring of database was very much required. Accordingly as a first step requirement specified for the design and structuring of system and database respectively. The architecture of data-processing systems design adopted for designing simulator with different functionalities such as (S/R) orders, assignment criteria and optimization. Finally, the simulation system integrated with the main design tools: Microsoft Visual C# for implementing algorithm and Graphical User Interfaces of the system, Microsoft Access for implementing database of the system. This integrated system contains a storage rack is represented by building a simulation model, which give us an overview about the performance of the (SGP-AS/RS) systems.
The objective of this work is to design and implement simulation system to support a new prototype of the Stewart-Gough Platform based Automated Storage/Retrieval System (SGP-AS/RS) as a part of “EffizienzCluster LogistikRuhr” project. This computer simulation is an attempt to model a real-life or experimentation situation on a computer, which generates a numerical model of reality for the purposes of describing complex interaction among components of a system, and the difficulty to perceive the behavior of the systems as a whole with the passing of time. Therefore, the simulation system developed here comes with a very essential of concern to the warehouse management system based (SGP-AS/RS). This thesis involves developing a structured control algorithm to manage and route throughput of the simulation system. The algorithm is programmed and implemented, and included several classes for the different functionalities of controlling (SGP-AS/RS). This algorithm included in simulation system to indicate the performance of (SGP-AS/RS) based storage rack to give optimal throughput. Therefore, visual system and human machine interfaces approaches have been embraced for projecting real (SGP-AS/RS) system into simulated environment with facilitate of computer graphics to illustrate warehouse management system rack and movement of platform (SGP), as well as showing travel time cycle results for both single and dual command cycles. In contrast, database has been designed to hold the information needed by the system. After analyzing various options available, it was felt that designing of the system and structuring of database was very much required. Accordingly as a first step requirement specified for the design and structuring of system and database respectively. The architecture of data-processing systems design adopted for designing simulator with different functionalities such as (S/R) orders, assignment criteria and optimization. Finally, the simulation system integrated with the main design tools: Microsoft Visual C# for implementing algorithm and Graphical User Interfaces of the system, Microsoft Access for implementing database of the system. This integrated system contains a storage rack is represented by building a simulation model, which give us an overview about the performance of the (SGP-AS/RS) systems.
